
はじめに
デザイナーの toshi です。少しずつ暖かくなり畑仕事も捗ります。(この前、ジャガイモの植え付けとネギを 200 粒蒔きました。おいしく育つといいな 🌱 )
さて、この記事では私のデザインワークを格段に上げる「 Eagle 」とその使い方を紹介できたらと思います。 私は 2018 年頃から Eagle を使い始めてデザインワークの初速が上がったり、画像・素材管理のストレスが確実に減りました。
みなさんは、競合調査やベンチマークにするデザインなど参考にするデータはどのように管理していますか? ブックマークで管理?キャプチャ画像をフォルダで管理?画像管理アプリで管理?
- はじめに
- なぜベンチマーク管理と参照が大切だと考えているか
- Eagle とは
- Eagle の使い方
- Eagle の特にここが好き
- 私の使い方
- 画像キャプチャで保存する理由
- 進化する Eagle 4.0
- おわりに
なぜベンチマーク管理と参照が大切だと考えているか
時間の有効活用
グラフィックや UI など、デザインの方向性を決めるムードボードや、競合分析のためにベンチマークをすることはあると思います。ただ、そのたびにベンチマークをしていると時間もかかり、過去にベンチマークしたものを参照したくても管理していないとどこに保存したか見つけることもできないことがありました。時間を効率的に使うためにはベンチマークした画像などを管理する必要があると思います。
自分の基準「だけ」で判断しない
デザインの意思決定は主観的な要素を含むため、自分自身の基準や視点でのみ判断し続けると視野が狭くなり、より良いアイデアがあるかもしれないのに見逃している可能性があると考えています。もちろん、ベンチマークなしに、内在的な力でデザインワークを行えればいいですが、私にはできません 笑 ベンチマークのストックを作り、すぐに参照できる状態にすることで「自分の基準」を壊せるようにしています。
質より量でアイデア出しの初速を高める
プロトタイプなど手を動かしながらアイデアやイメージを広げていくことは重要です。しかし、ゼロから質を高めるよりも、ベンチマークしている画像などを活用して多様な視点からアイデアを出すことが初速に大きな差を生むと考えています。
ベンチマークは、自分自身の基準や視点を超えて新たな創造性を刺激する重要なアイテムだと考えています。
Eagleを使う前
ベンチマークは 15 年以上続け、ストックが増える一方で、ローカル環境で管理・参照するしづらさがありました。他の画像管理アプリなどもさまざま試しましたインポートしているファイル数が増えると動作が遅くなり参照時にイライラすることが増えました。 また、せっかくベンチマークをしても PC の破損でデータが無くなるリスクやバックアップする面倒もありました。
そんな中で出会った Eagle の使い方を紹介します。
Eagle とは
vimeo.com 引用:Eagle アプリ紹介動画
Eagle は、デザイナーやクリエイター向けの画像管理とインスピレーション収集ツールです。 ブラウザの拡張機能を使ってウェブ上の画像を簡単に保存できたり、インポートしたファイルを直接開いて編集することもできます。
公式サイトはこちら
Eagle の使い方
Eagle は買い切りのソフトウェア( 2024.4.4 時点の価格は $29.95 )です。インストールして、Eagle に保存したいデータをドラック&ドロップするか、拡張機能を利用します。ファイルは Eagle ライブラリに保存されます。
Eagle の特にここが好き
👀 高速プレビュー:9 万枚の画像もさくさくプレビューできます。動画・音声ファイルもEagle上でプレビューできます。

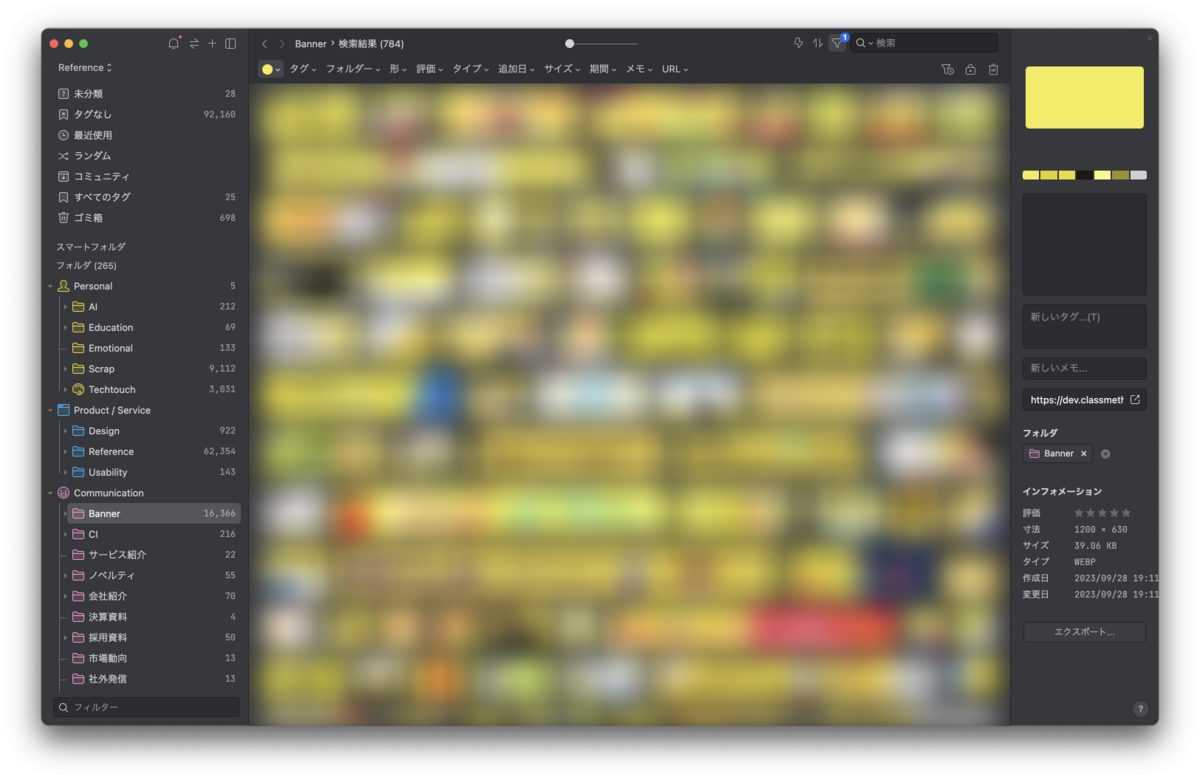
🔍 類似項目の検索:指定したカラーの類似検索で配色の参考になる画像を簡単に見つけることができます。

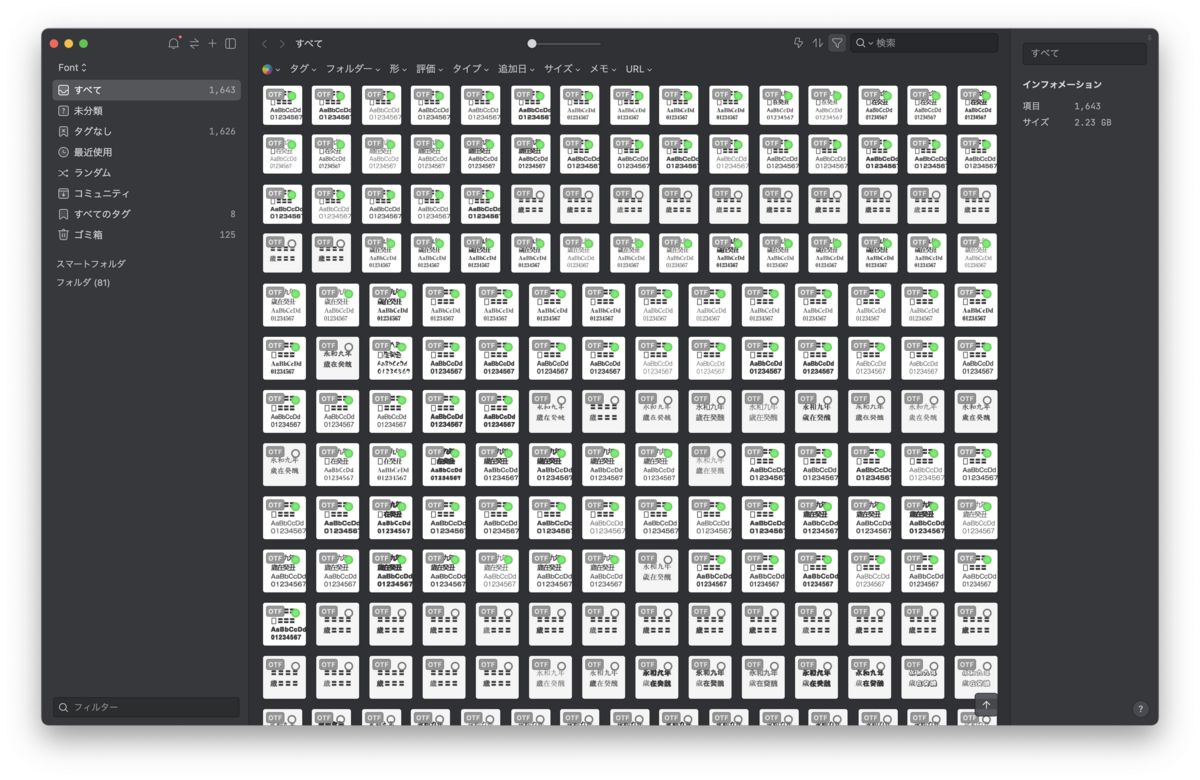
🔤 フォント管理:アプリケーションの動作に影響するフォントの有効化・無効化を簡単にできます。

⚡️ バッチ機能: Dribbble や Pinterest などのソーシャルメディアプラットフォームやギャラリーサイトから効率的に画像を保存できます。

🔖 ウェブブックマーク: Eagle 上で認証が必要ない Web サイトを直接閲覧できます。ブログやデザインシステムやガイドラインを保存することで参照しやすくできます。

私の使い方
私は Eagle を下記のように使っています。
Eagle ライブラリを保存する場所
ベンチマークしたデータがPCの破損などで無くならないように、 Dropbox 上で常にバックアップを取っています。また、Eagle は 1 ライセンスで 2 台のデバイスで利用可能なので、 Dropbox 上で Eagle ライブラリを管理することで別の PC とも簡単に同期できます。
収集するデータは世の中に公開されている情報で、セキュリティに関しては社内のルールに則っています。(当たり前)
Eagle ライブラリの使い分け
用途別に分けて 3 つのライブラリで管理しています。
Reference.library
- 参考になるベンチマークファイルのライブラリ
Material.library
- AI 、PSD 、SVG など編集可能なファイルのライブラリ
Font.library
- フォントファイルのライブラリ
ライブラリ内のフォルダとタグの使い分け
- フォルダは 3 階層までにし、ファイルの所属場所をわかりやすくする。 細かく分けると閲覧性が損なわれて管理も面倒になるので自分の性格上、まとめて管理する方が相性がいいと気付きました。
- タグは「競合」「機能」「施策」で分類する。 以前は細かくタグを分けて管理してましたが、煩雑になったため現在の業務に合うように整理しています。
具体的な 3 つの例
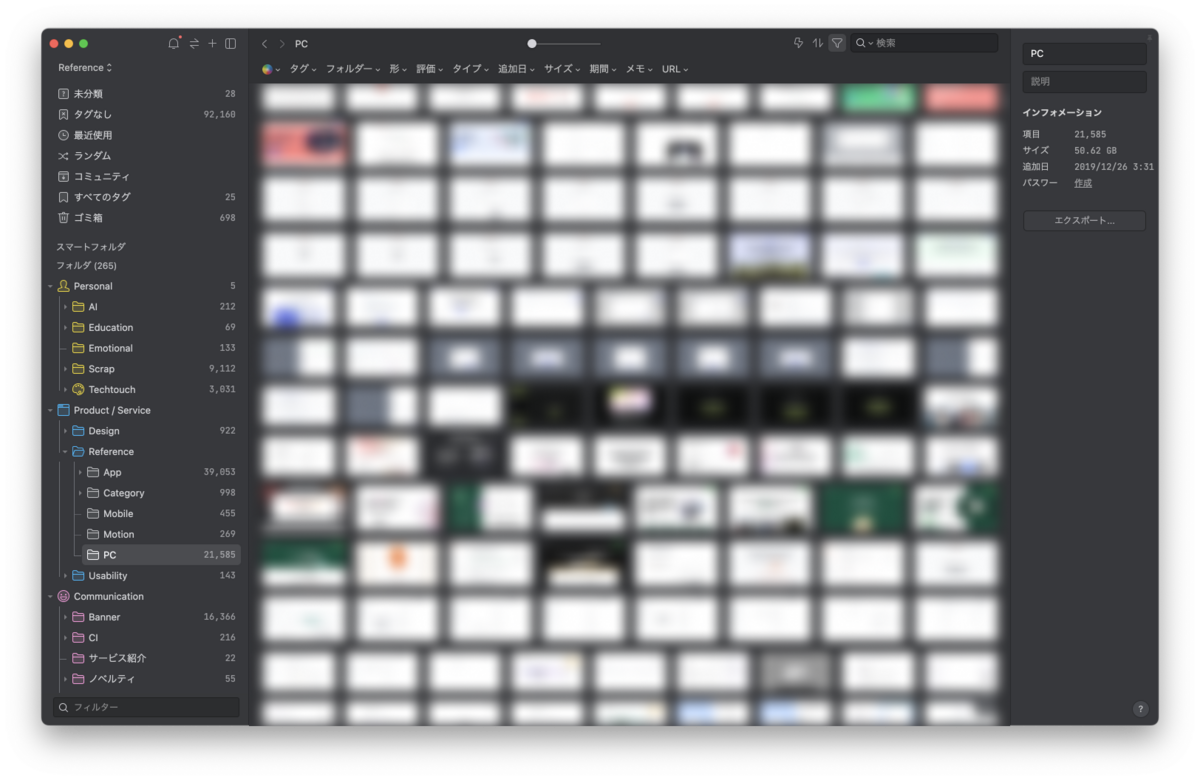
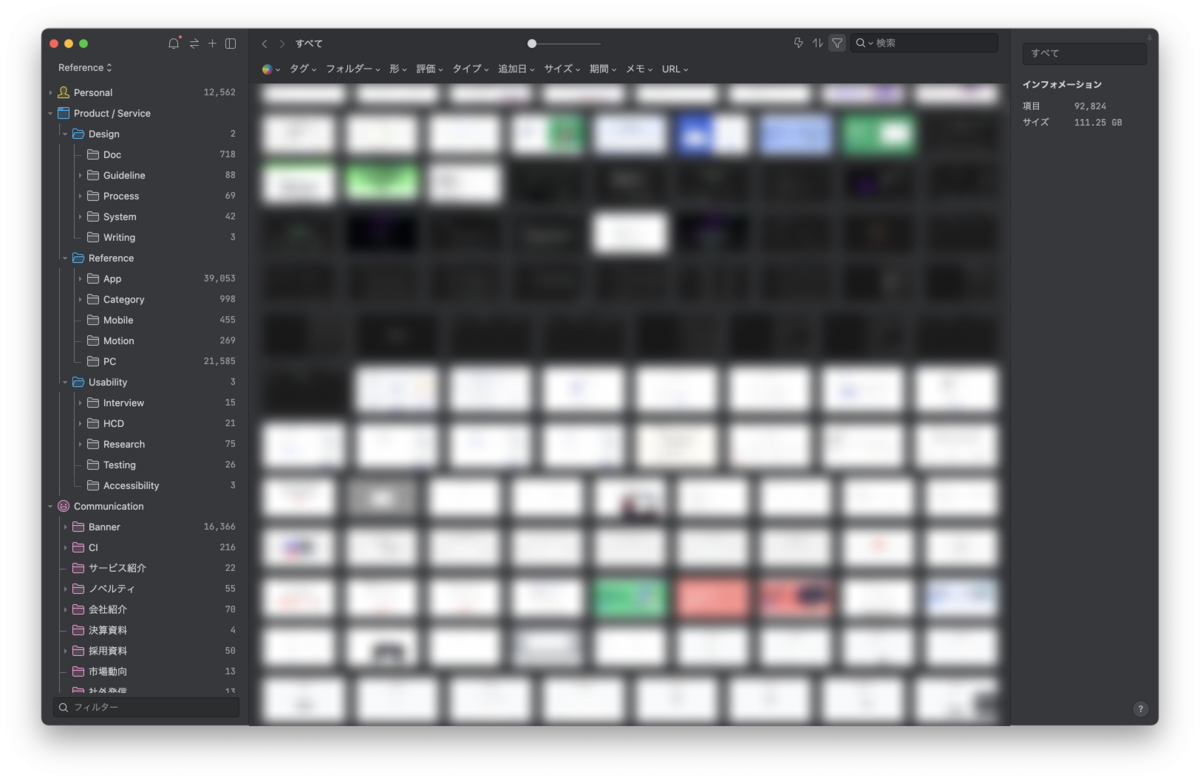
Reference.library
- 大項目は 3 つの領域に絞ってまとめています
- Personal
- 個人的にグッときたファイルの所属場所
- Product / Service
- プロダクト / サービスデザインの参考になりそうなファイルの所属場所
- Communication
- コミュニケーションデザインの参考になりそうなファイルの所属場所
- Personal

Material.library
- 過去に使用した素材をストックすることで、同じような素材をゼロから作らないようにし、デザインワークの初速を高めることができます。

Font.library
- 必要に応じてフォントの有効化・無効化をすることで、アプリケーションの動作を軽くできます。また、PC の交換で環境が変わっても Dropbox から Font.library を同期するだけで同じ環境を簡単にセットアップできます。
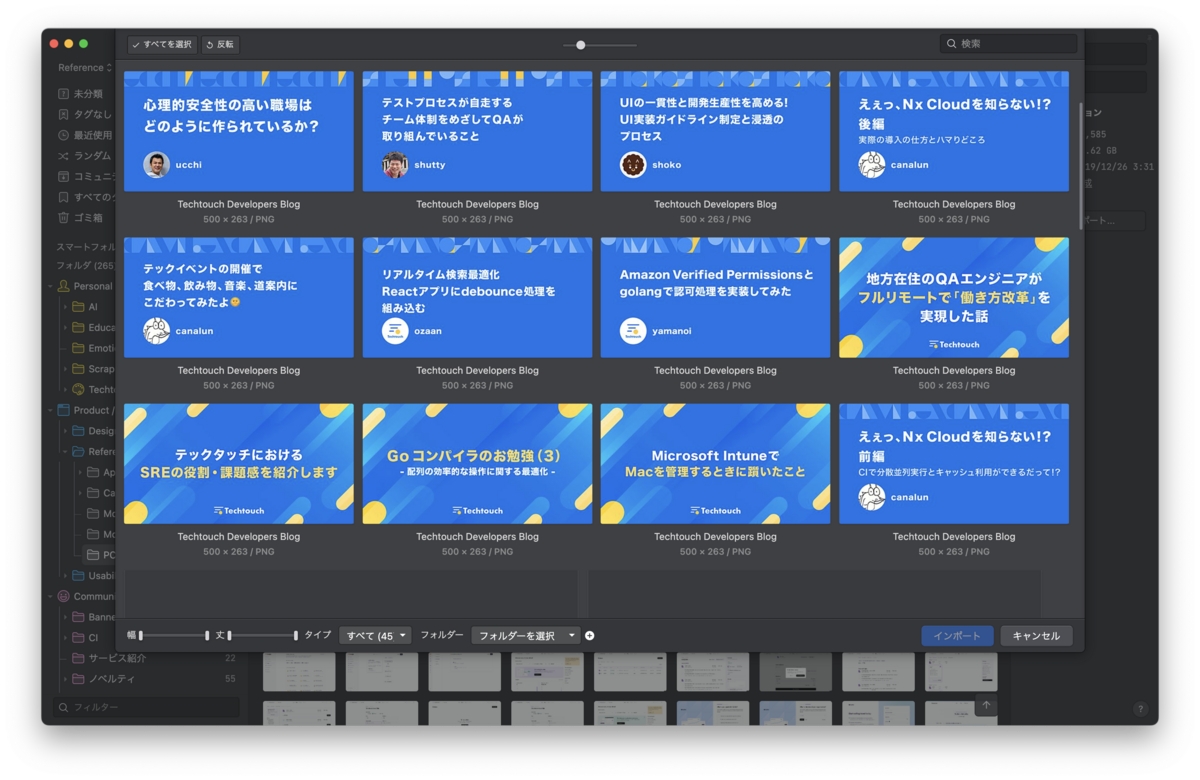
デザインワークを始める前にしている 3 つの習慣
1️⃣ Eagle にベンチマークをストックする
2️⃣ Eagle の過去のベンチマークをチェック
3️⃣ デザインワークをする場所にベンチマーク画像を並べてワーク中にすぐに参照できる状態をつくる
1️⃣ から3️⃣ を繰り返す習慣をつくってベンチマークを育てています。定期的に整理しても、10 万ファイル以上ストックできています。
画像キャプチャで保存する理由
URL でベンチマークすることもできますが、サイトにアップデートがあるとベンチマークにも反映されてしまいます。ガイドラインやデザインシステムなどは URL で管理する一方で、UIやビジュアルの参考は画像キャプチャで保存し、アップデートがあっても Before / After を比較できる状態にしています。
また、自分でフィルタリングしたベンチマークのファイルや素材は資産になると考えています。 AI の学習データや生成のための情報として活用したり、ビジュアルを介した示唆だしなどにも利用できると思います。また、生成した画像などにはメモに Prompt を残すことで振り返りができます。
進化する Eagle 4.0
現在提供されている Eagle 4.0 ベータ版では、AI の活用も登場し、画像拡大や背景除去などもできます。他にもアップデートが予定されており、今後の進化も楽しみです。
おわりに
Eagle を使うことでデザインワークや画像収集・管理が一層スムーズになります。まだ利用したことのない人は 30 日間無料なのでぜひ試してみてください!
オフラインのイベントなどでお会いする方にはボカシのない生 Eagle を見せるので声をかけてください 👋