
こんにちは。テックタッチの shoko です。
最近モスのフィッシュバーガーにハマっていて、3日に1回食べています🐟
さて、本日は、UI の一貫性と開発生産性を高めるために、テックタッチの UI チームがどのような取り組みをしているかをお話したいと思います。
UI チームとは
テックタッチでは、複数のスクラムチームでプロダクト開発を進めています。主要な機能の開発は順調に進んでいるものの、UI 改善のようなタスクに時間を割くのが難しいという状況に直面していました。
そこで、開発の優先度では後回しになりがちなものの、プロダクトの品質を維持するためには欠かせない改善活動を進めるために、いくつかのサブチームが設立されました。
サブチームの中でわたしは UI チームに所属し、「より使いやすい UI を最大最速でユーザーに届ける」というミッションのもと活動しています。
メンバー構成は自分を含めたフロントエンドエンジニア3人とデザイナー1人、そして時折テックリード1人です。
テックタッチが抱える UI の課題
テックタッチでは、プロダクトや組織が拡大するにつれて、次のような UI の課題が生まれていました。
- 一貫性の低下
- 同じ意味合いを持つコンポーネントの見た目や挙動が、画面によって異なるところがある
- 開発生産性の低下
- 似たようなコンポーネントが複数あり、実装時にどれを使うべきか迷う
- 共通コンポーネントを拡張すべきところを、スタイルの上書きで対応しており、メンテナンスがしづらくなっている
そこで、UI 実装時に守ってほしいことや気をつけてほしいことをガイドラインとして定め、これをチーム全体に浸透させることで、上記の課題を改善しようとしています。この活動のプロセスを次の章でご紹介します。
UI 実装ガイドライン制定と浸透のプロセス
1. メンバーから課題を収集
最初から網羅的なガイドラインを作ろうとすると、膨大な時間がかかることは自明です。
そこで、私たちはボトムアップ的なアプローチを採用し、まずは UI 実装の途中で見つけた課題の改善に力を注ぐことに決めました。
フロントエンドチームの各メンバーから課題を継続して収集するために、Slack や GitHub でUIチームのグループを作成し、メンションを使って簡単に相談できる体制を整えました。
2. 課題・議論の集約
UI チームに寄せられた相談内容は、ケーススタディとして Notion に集約しています。
時には Slack 等でそのまま議論が進むこともありますが、その場合でも議論の内容を必ず Notion に記録しています。

寄せられた課題とその議論を集約することで、以下のようなメリットが得られると感じています。
- 課題の優先順位や進捗状況が管理しやすくなる
- 結論が出るまでの過程がクリアになり、透明性が向上する
- 過去にあがった課題を全体的に把握できる
3. UI チームでガイドラインを制定
週1回の UI チーム定例で、各課題について対応方針を話し合います。
方針決めにあたっては、他社の秀逸なデザインシステムを非常に参考にしています。
UI チームの推しデザインシステム
話し合いの結果、方針がまとまり結論が出たものをガイドライン化しています。
4. チーム全体へのガイドライン浸透
ガイドラインを定めた後の課題は、それをチーム全体に浸透させることです。
最初はケーススタディを見てもらうようにアナウンスしていましたが、すべてに目を通してもらうことは、なかなか難しく…
そこで、わたしたち UI チームは、ガイドラインが自然とみんなの目に入る方法を探す旅に出ました🧳
JSDoc コメントにガイドラインを書く
色々と模索した結果、「JSDoc コメントにガイドラインを書く」方法を採用することに!
JSDoc コメントは、関数や変数の宣言の直前に /** ◯◯ */ の形式でコメントを書く記法です。
/**
* ## 太字を適用する方法(`<strong>`,`<em>`,`<b>`タグの扱い)
* - `<b>` , `<em>` は使わない
* - [`<b>`は代わりに`<strong>`を使用するべき](https://developer.mozilla.org/ja/docs/Web/HTML/Element/b)
*/
const Typography = (props) => {
// ...
}
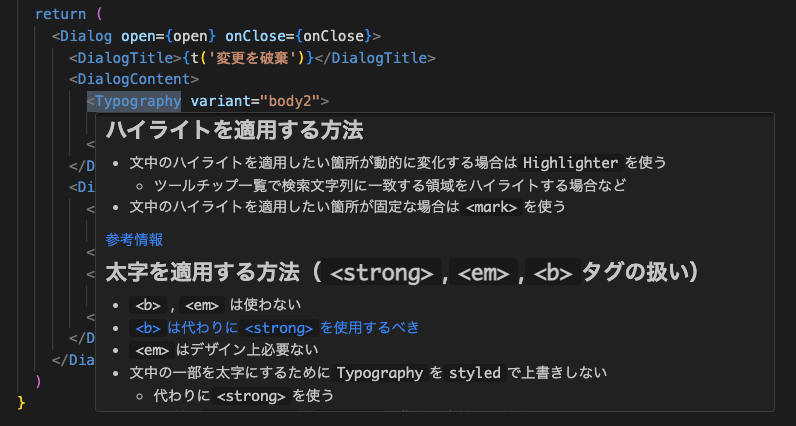
Visual Studio Code などの JSDoc 対応エディターを利用すると、コンポーネントにホバーするだけでコメントに書いた内容がツールチップとして表示されます。

これにより、ガイドラインとコンポーネントが密接に関連するため、必要なときにすぐ確認でき、内容も理解しやすくなります。
さらに、この JSDoc コメントは Storybook の Docs にも反映されます。
テックタッチでは UI コンポーネントを Storybook で管理しているため、これも非常に有用なポイントでした。
コード上だけでなく Storybook でもガイドラインを確認できることで、どのようなガイドラインが定められているのかを全体的に知りたい時や、デザイナーなどの非エンジニアが確認することも容易になります。

参考:Doc blocks - discription | Storybook
ガイドライン制定の効果
運用が開始されてから約3ヶ月で、35個のケーススタディが集まりました。
そのうち議論が深まり結論が出た9個をガイドライン化し、JSDoc コメントに移植しています。
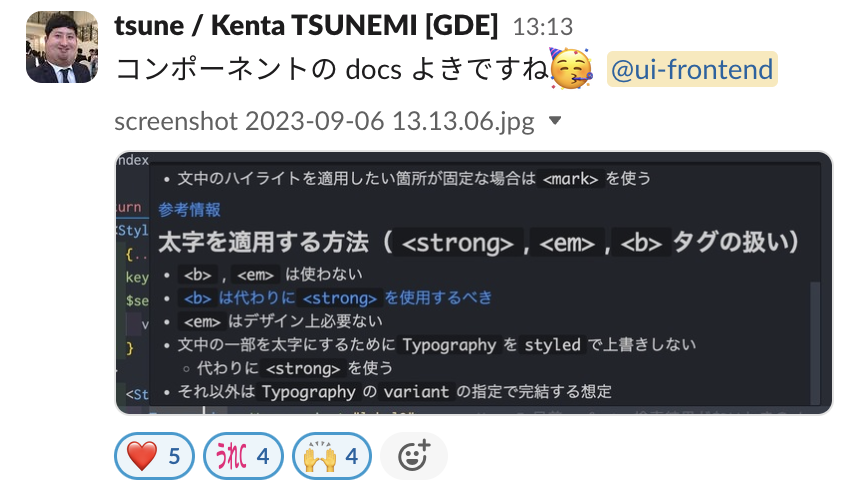
フロントエンドチームのメンバーからは好評の声が届いています🎉

定性的な効果としては、以下のようなメリットを実感しています。
- ガイドラインに従って実装することで、プロダクト全体で UI の一貫性を保てる
- UI 実装時の迷いが減り、開発生産性が向上する
定量的な効果を測定する方法は正直まだ模索中のため、具体的な方法を確立できたら、また記事にしたいと思います。
おわりに
本記事では、わたしたちが取り組むUI実装ガイドライン制定とチームに浸透させるためのプロセス、ガイドライン制定の効果を紹介しました。
今回の取り組みの中でわたしが特に重要だと感じたポイントは
- まずは情報を一元化すべし
- ガイドラインは定めて終わりではなく、チームに浸透させるための工夫をすべし
の2点です!
わたしたちと同じように UI の一貫性・開発生産性に悩んでいるチームに、本記事が参考になれば嬉しいです。
最後までお読みいただき、ありがとうございました⛄️