
テックタッチアドベントカレンダー 11 日目を担当する、フロントエンドエンジニアの tsune です。今年の M-1 は男性ブランコに期待しています!
さて、テックタッチでは最近 Material-UI の v4 から v5 へのアップデートを実施しました。本記事では、このアップデートで lab から core に移り本番利用しやすくなった Skeleton コンポーネントを使って、UX がどのように変化するのか見ていきたいと思います👀
Skeleton コンポーネントとは?

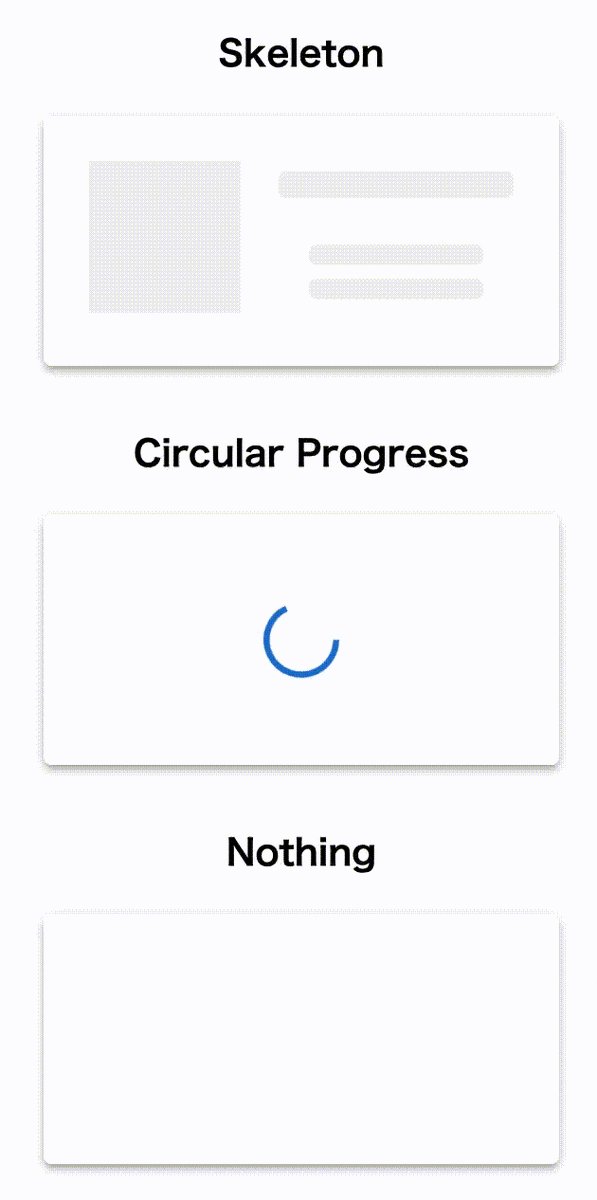
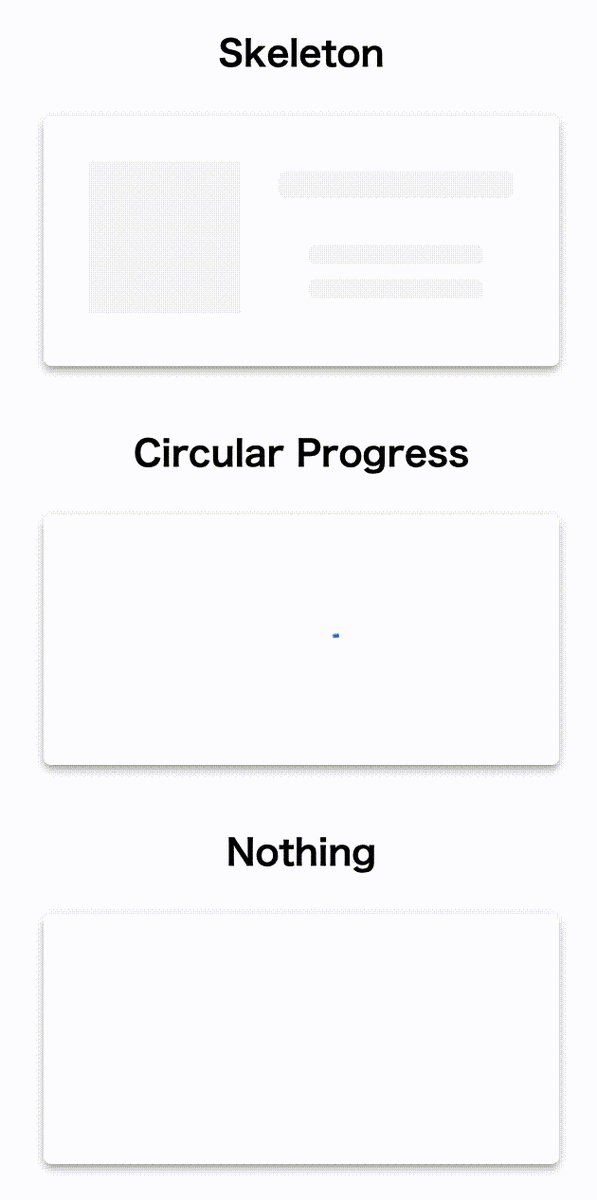
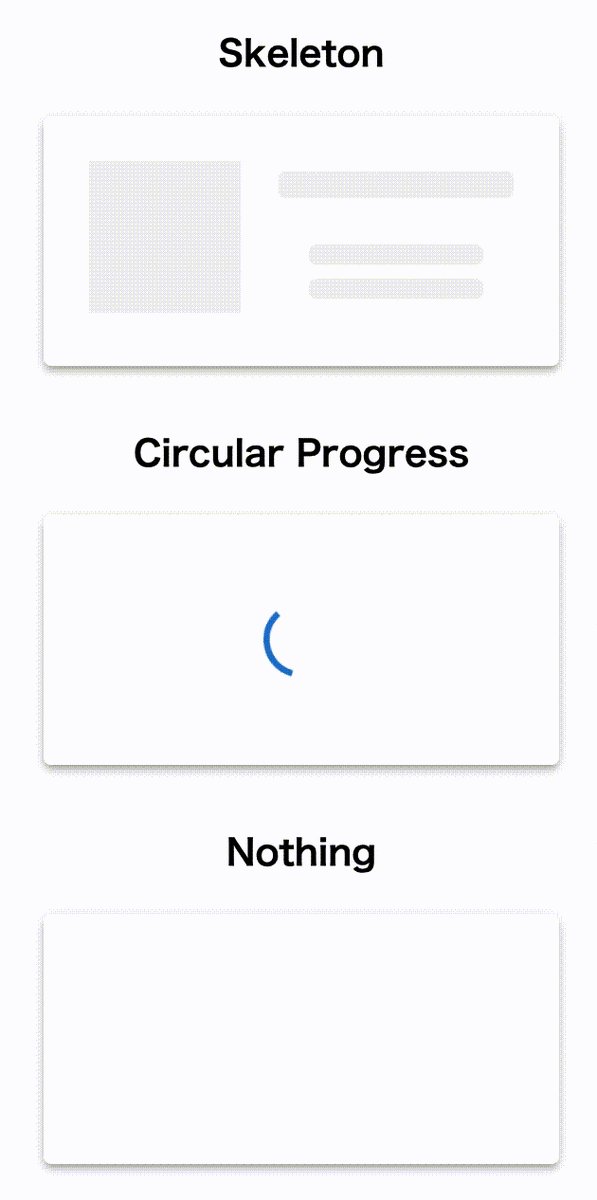
画像のように、コンテンツを読み込んでいる状態をユーザーに伝えるためのコンポーネントです。みなさんも普段使っているアプリケーションで似たようなものを見たことがあるのではないでしょうか?
Display a placeholder preview of your content before the data gets loaded to reduce load-time frustration.
上記は公式ドキュメントからの引用です。プレースホルダーをあらかじめ表示しておくことで、コンテンツ読み込み中のユーザーのストレスを軽減することが目的であることがわかります。
一般的な web アプリケーションにおいては、API からデータを取得する場面がこのコンポーネントの主な活躍の機会になるでしょう。
期待されるメリット
前述の繰り返しになりますが、コンテンツ読み込みを待っているユーザーのストレス軽減が一番のメリットになるかと思います。
コンテンツが表示されるまでの時間は変わらなくても、何が表示されるかを出来る限りユーザーに伝えておくことで心理的な負荷を減らそうということですね。まさに UX !
同様の目的のコンポーネントで Circular Progress がありますが、Circular Progress では「何かを読み込んでいること」までしか伝えられないのに対し、Skeleton では「何を読み込んでいるのか」まで伝えられるところが優れていると感じています。
デモ
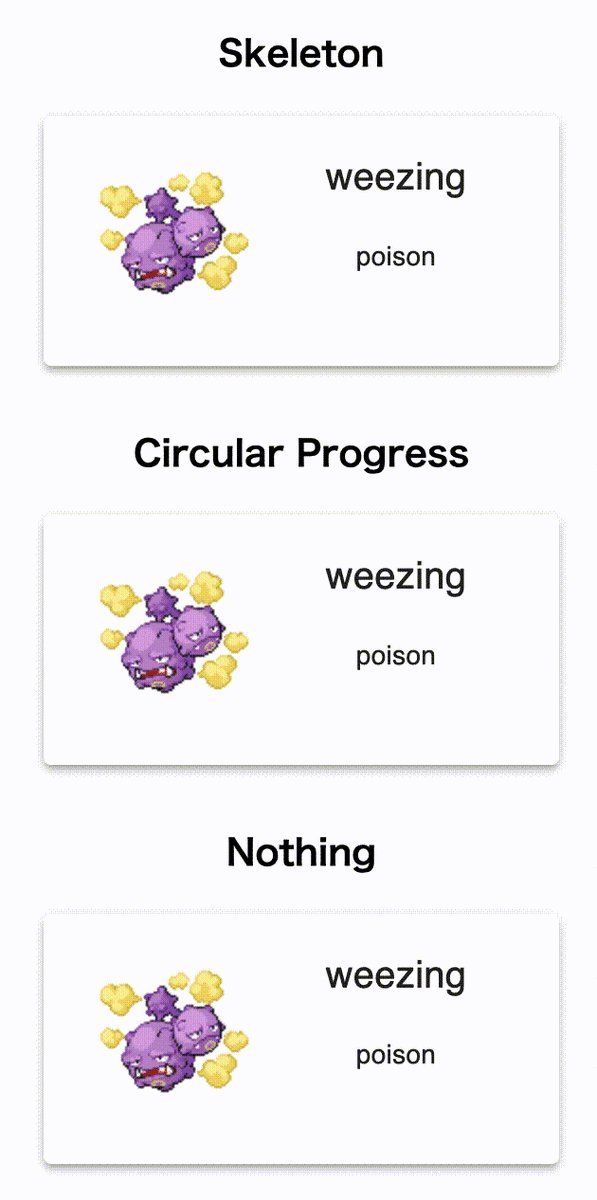
Codesandbox 上でデモを用意してみました。エンジニアにはおなじみ(?)の PokeAPI からデータを取得して表示するサンプルアプリです。ローディング中の様子がわかりやすいように 5 秒間の sleep を挟んでいます。

比較用に 3 つのパターンを縦に並べてみました。どうでしょう、Skeleton が一番良い感じじゃないですか?良い感じですよね?笑
Skeleton コンポーネントを使うのは非常に簡単で、コンポーネントに対して variant と必要に応じてサイズを渡してあげるだけです。アニメーションもデフォルトで付いてます。
import { Skeleton } from '@mui/material' // variant="text" の場合は font-size でサイズを指定 <Skeleton variant="text" sx={{ fontSize: 12 }} /> // それ以外は height と width を指定 <Skeleton variant="rectangular" height={80} width={80} />
Skeleton コンポーネントに children を渡すことで、children のコンポーネントのサイズに合わせて表示するということも出来るみたいです。
// SomethingComponent のサイズに合わせた Skeleton が描画される <Skeleton variant="circular"> <SomethingComponent /> </Skeleton>
おわりに
創意工夫で UX を向上させるのはフロントエンドの醍醐味の一つではないかと思います。そのために使える高品質なコンポーネントを提供してくれる Material-UI はさすがだなと改めて感じました!もっと Material-UI を使いこなしてプロダクトの UX 向上に繋げていきたいです💪