
デザイナーの keita です。 年始にベンチプレスの MAX 測定をしたら 105kg でした。今年の目標は 120kg です。
この記事では、生成 AI をデザインプロセスに取り入れるためにチームで試行錯誤した内容を紹介します。ぜひ、最後までお付き合いください。
きっかけ
「ChatGPT をはじめとした AI ツールが便利なのはわかったけど、自分たちの業務をより効率化するためにデザインプロセスで代替できるところないかな?」というデザインチーム内での会話から今回の取り組みがスタートしました。
はじめに
まずはじめに、デザインプロセスにおいて、どこにコストがかかるのかを話し合いました。
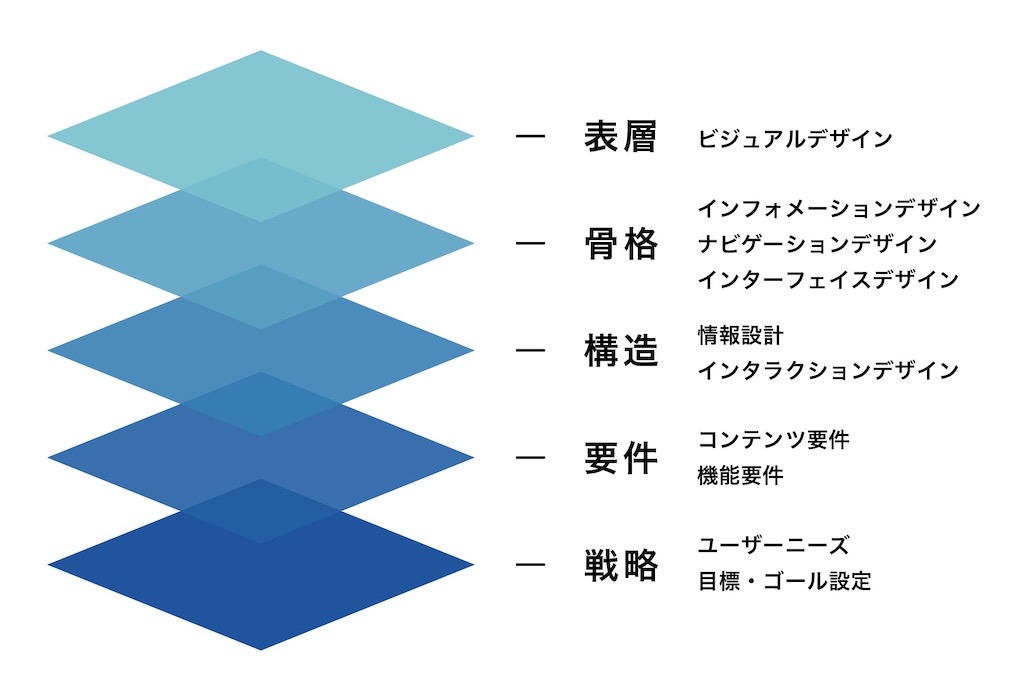
UX の 5 段階モデルの戦略〜表層に照らし合わせると「戦略のリサーチ部分が 1 番コストかかるかもね」という結論になりました。

インタビューをして、その内容を文字起こし。文字起こしデータから KA 法で価値を抽出し、KJ法で整理。その結果をもとにペルソナとカスタマージャーニーマップを作成。
KA法とは、定性調査で明らかにした顧客の声や行動・体験などの「質的データ」を分析・モデリングし、本質的なニーズやユーザーのインサイトを明らかにしていく手法です。 UXデザインやUXリサーチの現場でよく活用されており、考案者の浅田 和実氏のイニシャルから命名されました。
半年ほど前に7名分(各 1 時間)のインタビューデータをもとに、上記のプロセスをデザインチーム 3 名で実施しました。KA 法で価値を抽出するだけでも時間がかかりましたが、インタビュー対象者 7 名 * デザイナーチーム 3 名ということで大量の KA カードができてしまい、それの擦り合わせと整理にもとても時間がかかりました。
AI を使ってみる
上記のプロセスを順番に AI で実施してみました。
使用するインタビューデータは、実際にペルソナ、カスタマージャーニーマップまで作成したときと同じデータを使いました。そうすることで、自分たちが作成したものと AI が作成したものの差分が明確になると考えたからです。
インタビューデータからペルソナを作成
まずは 1 人ずつ整理
#お願い
以下の #文章 からペルソナを構築する要素を抽出してください。
#目的
#文章 はとあるインタビューを文字起こししたものです。
そこから抽出した要素を使って、ペルソナを作ろうとしています。
そのために過不足のないよう、要素を抽出する必要があります。
#ルール
抽出するペルソナはインタビュイーのみ。
要素は以下の ##箇条書きのルール で出力すること。
##箇条書きのルール
- 以下の項目で書き出してください
-- (1)名前
-- (2)性別
-- (3)年齢
-- (4)職業
-- (5)業務内容
-- (6)このペルソナにキャッチコピーをつけるとしたら
-- (7)ライフゴール(長期的に達成したいゴール)
-- (8)エンドゴール(ライフゴールを達成するために具体的に努力していること)
-- (9)キーファインディングス(ライフゴール、エンドゴールを導くために使った気づきやペルソナのインサイト)
- (5),(6),(7),(8),(9)は複数項目書き出してください
- (9)は最低10個書き出してください
- (1)は架空のものを設定してください
#文章
#出力
1 人のペルソナに統合
#お願い
以下の #ペルソナ(1) #ペルソナ(2) #ペルソナ(3) #ペルソナ(4) #ペルソナ(5) #ペルソナ(6) #ペルソナ(7)を統合して、1人のペルソナに仕立ててください。
#ルール
ペルソナの要素に加えて、そのペルソナがどんな課題を抱えているかも抽出してください。
#ペルソナ(1)
#ペルソナ(2)
#ペルソナ(3)
#ペルソナ(4)
#ペルソナ(5)
#ペルソナ(6)
#ペルソナ(7)
ペルソナの課題抽出
#お願い
以下の #インタビュー から、インタビュイーが抱えている課題を分析してください。
分析の際は #ルール に則ってください。
#ルール
- #出力 は箇条書きにしてください
- 最低10個以上出してください
- 課題の重要度によって、以下の3つのレベルに振り分けてください。
-- (最重要)
-- (重要)
-- (やや重要)
#インタビュー
#出力
リサーチを AI で代替してみた結果
実際のペルソナや課題は掲載できませんが、自分たちで作成したものと比較してまったく同じものができたかというと、答えは NO です。AI が作成したものは、基本的には我々のプロダクトのペルソナからズレてはいないのですが、感情の細かい部分というか、いい意味で人によって捉え方が変わる部分というか、そういう要素が省かれてしまい、一般的なものによってしまうなという印象をもちました。
しかし、実際には何日もかかる業務を数時間で終えることができたので、これくらいの精度のものができるのであれば業務で利用するのはアリだなと思いました。
AI が作成したペルソナを使ってみる
ペルソナを作っただけでは、AI によってデザインプロセスの一部を代替できたというには少し物足りない気がしたので、もう一歩先まで踏み込んでみました。
ペルソナにヘルプセンターの記事を評価させてみる
別件で、数ヶ月前からヘルプセンターの再設計プロジェクトを進めていました。 サイト自体の再設計は完了したんですが、まだ新しい記事フォーマットでリライトできていない記事があったので、リライト前後でどちらがペルソナにとって適した記事かを評価してもらうことにしました。
#お願い
添付のPDFは #テックタッチ というDAP SaaSの「イベント分析」という機能についてのヘルプ記事です。
「イベントでできること_after.pdf」と「イベントでできること_before.pdf」の二つの記事を #ペルソナ と #ペルソナの課題 をもとにどちらがペルソナに適しているかチェックし結果を日本語で出力してください。
その結果に至った観点も出力してください。
#テックタッチ
<https://techtouch.jp/>
#ペルソナ
#ペルソナの課題
#出力
結果
"イベントでできること_before.pdf"および"After.pdf"の両ドキュメントの内容を検討した結果、ペルソナにとって"イベントでできること_after.pdf"がより適していると判断しました。
考慮点
業務効率化の必要性:ペルソナはマニュアル作成やデータ分析、RPAの導入など、業務の効率化を重視しています。
"after"ドキュメントには、イベントのデータ集計開始タイミング、条件変更の方法、イベントの複製や計測終了機能などが記載されており、これらの機能は効率的なデータ管理と作業の簡素化に寄与します。
データの可視化と分析の重要性:ペルソナはデータ収集と分析を業務改善の鍵と見なしています。
"after"ドキュメントは、より詳細なイベント分析機能を提供し、インタラクション数やユーザー数などの指標を明確にしています。
これはデータ駆動型の意思決定に有用です。
ユーザーインタフェースの改善:ペルソナはUIの問題点の解決を重視しています。
"after"ドキュメントでは、イベントの条件設定や変更の手順がより明確にされており、ユーザーフレンドリーなインターフェースの改善が見受けられます。
顧客対応の効率化:ペルソナは顧客対応の効率と質の向上を目指しています。
"after"ドキュメントに示されている機能は、顧客の行動をより詳細に分析し、迅速な対応を可能にします。
以上の点から、"イベントでできること_after.pdf"の方が、ペルソナのニーズや業務目標に合致していると結論付けられます。
リライト後の記事の方がペルソナに適しているという評価が出力されました。
リライトということもあり、足りない内容が補足されていたり文章構造としても正しく書けていたということが評価されたのでは?という点は否めませんが、ただ文章がペルソナにとって適しているという結果は得られたので、実験は成功とします。
誰かにレビューをお願いする前に一度 AI レビューを通しておくことで、コストは削減できる手応えはありました。
今回はペルソナに適しているかどうかを評価してもらいましたが、文章のレビューであれば校正・校閲についての観点もプロンプトに盛り込んでもいいかなと、これを書きながら思いました。
最後に
今回、デザインチームで AI を使ってデザインプロセスを効率化しようと実験してみましたが、AI の進化の速度は我々の想像をはるかに超えてくるので、UX の 5 段階モデルすべてが AI によって代替される未来も近いのかもしれません。ペルソナや課題をもとに AI が Figma のデザインシステムを使って UI 作成しユーザビリティテストで評価。これができたらすごいですね(もうできていたらすいません🙇♂️)
AI を業務で利活用できるようデザインプロセスに取り込んでいきながら、人間のデザイナーにしかできないことは何かを少し考えておこうと思います。
あとがき
本当は、この記事のネタをまとめるチームミーティングを録画、文字起こしして記事の骨子を AI に考えさせ、結果を自分が書いた文章のように出力。それをそのまま記事にして「どうでした?実はこれ AI が書いた記事なんですよ」で締めくくりたかったんですが、そんなうまくはいきませんね。
私の芥川賞へ道のりはなかなか長そうです。
ボツ案
文字起こしデータから記事を作成
添付したファイルはデザイナーの3人が、AIを活用した記事を書くMTGを文字起こししたデータです。
なお、文字起こしデータは完璧ではない可能性があるので、適宜補正しながら読み込むようにしてください。
あなたは一流の編集者として、この会話から記事の構成を考え、#出力形式 にならって5000文字以上の日本語で記事を出力してください。
#出力形式
- 目次
- 見出し
- テキスト
- 見出し
- テキスト
- 見出し
- テキスト
#出力結果
出力された記事のトーンを変更
#参考記事 を参照し、同じ著者が書いたように修正し出力してください。
#参考記事
出力された記事
### 目次 1. 序章:AIと私たちの日常 2. ペルソナとは?AIの力で深掘り 3. 記事作成の冒険:AIを使った新たな試み 4. ユーザビリティ評価:ペルソナを軸に見る世界 5. 協働の未来:AIとデザイナーの共演 6. 結び:AIと共に進むデザインの旅路 ### 序章:AIと私たちの日常 遥か昔、AIはSF映画の中の話でした。でも今、AIは私たちの日常に溶け込み、生活を豊かにしてくれています。
朝起きて最初に目にするニュースフィードも、AIのおかげ。
そんなAIが、今やデザインプロセスの変革をもたらしています。 ### ペルソナとは?AIの力で深掘り 「ペルソナ」ってよく聞くけど、実はみんながみんな、ペルソナのことをしっかり理解してるわけじゃないんですよね。
ここでAIの出番です。
AIを使って、ユーザーのデータからリアルなペルソナを作り出すことができるんです。
このペルソナが、私たちのデザインをより具体的に、よりリアルにしてくれます。 ### 記事作成の冒険:AIを使った新たな試み 記事を書くって、実は結構大変。
でもAIがいれば、ペルソナに基づいてコンテンツを生成したり、スタイルを調整したりすることができます。
想像してみてください、あなたが記事の一部始終をAIと共に創り出す様子を。
これがまさに、私たちが今取り組んでいる新たな試みです。 ### ユーザビリティ評価:ペルソナを軸に見る世界 作った記事が実際にユーザーにとって使いやすいかどうか、これ重要ですよね。
AIはこのユーザビリティ評価のプロセスにも役立っています。
ペルソナを基に、記事が本当にターゲットに刺さるものになっているかをチェックするわけです。 ### 協働の未来:AIとデザイナーの共演 AIの登場で、デザイナーの仕事がなくなるんじゃないかって心配されることもあるけど、実は全くの杞憂。
AIは私たちの仕事を奪うんじゃなくて、よりクリエイティブな仕事に集中できるようサポートしてくれるんです。
AIとデザイナー、この最強タッグで、未来のデザインを創り上げていきます。 ### 結び:AIと共に進むデザインの旅路 私たちのデザインの旅路は、AIと共によって形成されています。
AIと人間の協働の未来は、共に創造的な作業を推進し、デザインプロセスを革新することで、新しい価値を生み出していくことです。
AIの技術進化によって、デザイナーはより創造性を発揮しやすい環境が整い、人間とAIがそれぞれの強みを活かしながら共に働くことが可能になります。
この協働によって、未来のデザインプロセスはより効率的かつ革新的なものになると期待されています。