
デザイナーの keita です。この記事では、チームではじめてデザインスプリントを実施したときの様子を紹介します。
デザインスプリントとは
デザインスプリントとは、新しいサービスや機能をリリースする際のリスクを減らすことを目的として、Google(現 Alphabet)傘下のベンチャーキャピタル部門である GV(旧 Google Ventures)により開発された設計プロセスです。
なぜやることになったのか
これまでは、スプリントが始まる前までに PO(プロダクトオーナー)とデザイナーが中心となって仕様を考え、ある程度形になったものから次のスプリントで開発着手されていく、という開発プロセスでした。
しかし、実装のタイミングでエンジニアや QA との認識のズレに気づいたり、検討できていない項目が出てきたりと、いくつかの課題が出てきました。もちろん、これらのことは要件や仕様、ユースケースを漏れなくドキュメントにまとめておくことで解決できたことかもしれません(PO とデザイナーの怠慢!)。
じゃあ、なぜデザインスプリントなのか。
社内の別のスクラムチームで行われていた「ひとつの機能を、開発に関わるメンバー全員(デザイナー、エンジニア、QA)で仕様策定から実装まで、スプリント内で実施する」という開発プロセスがとてもうまく回っている印象がありました。
このプロセスがいいなと思った理由として、開発者が仕様を考えることでその先にいるユーザーのことも考えることになり、上流からきた要件通りの機能を実装するよりも、よりワクワクする精度の高い開発ができるのでは?と考えたからです。
ですので、最初は同じプロセスを取り入れるだでいいかなと思ってましたが、どうせなら一度デザインスプリントをやってみるのも面白いかも!くらいの感覚で実施を決めました。
前提・制約
今回のデザインスプリントでは、いくつかの前提と制約がありました。
- 題材は「分析の新機能」。PO とデザイナーで一部先行検討していた仕様があったため、参加メンバーによって機能への理解度に差がある状態でスタートしました。
- 実施が 1 週間前に決まったため、参加者は開発メンバーの一部のみ(デザイナー、フロントエンドエンジニア、QA)で実施しました。教科書通りであれば、PO や機能を利用するユーザーなど、ステークホルダーの参加も必須です。
- スプリント以外の業務や MTG もあるため、5 日間フルに時間を確保することは不可能。今回は 4 時間 x 4 日で実施しました。
- 私含め、参加者の大半がデザインスプリント未経験で、経験者は 2 名のみでした。
- コロナ禍ということもありオンラインで実施し、ツールは FigJam を使用しました。
やったこと
アイスブレイク
今回は、自己紹介プラス住んでる街 or 出身地の紹介をテーマに一人ずつ話してもらいました。
このデザインスプリントで初めましてのメンバーも数名いたので、ここでお互いを知れたことで今後のワークが進めやすくなったと思います。
1. 理解
理解のフェーズでは、背景やユーザーインサイトを確認します。
この日の最終目標はペルソナの作成です。 すべてのフェーズは基本的に投票性の合意を前提としています。
目標の理解

- プロジェクトの目的を定義します。参加者全員で合意をとり、プロジェクトが横道にそれるのを防ぎます。
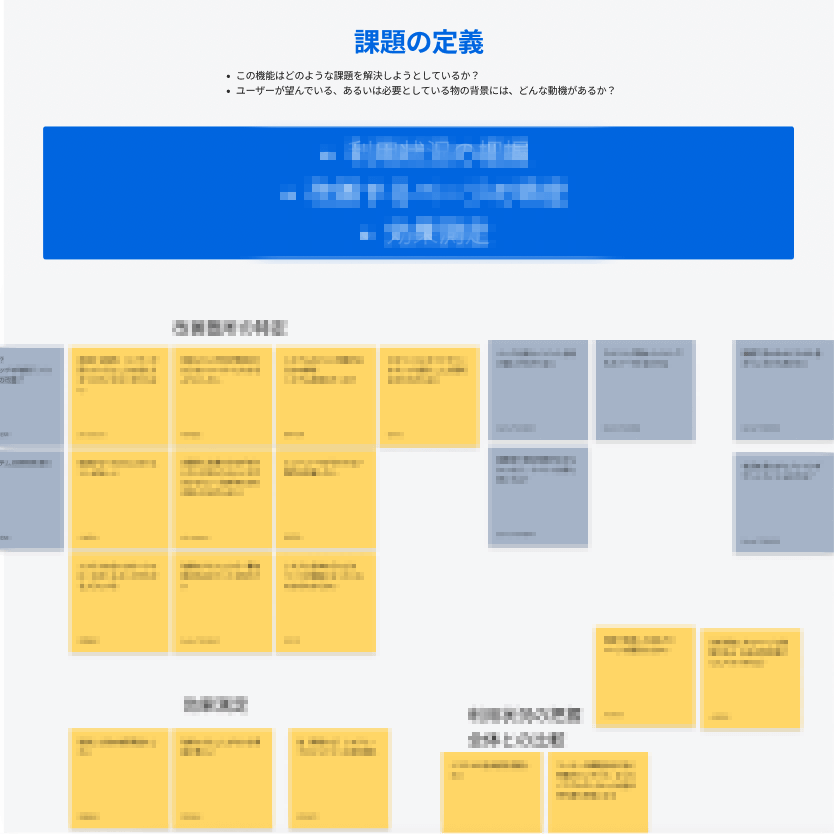
課題
- 機能・プロジェクトが何を解決するものなのか定義します。
- チーム内で共有することで、デザインスプリントの道標となります。

ペルソナ定義
- 架空のクライアント・エンドユーザーを定義していきます。
- 漠然としたユーザーではなく、より具体的なユーザーイメージを共有します。

2. 発散
発散のフェーズでは、理解のフェーズを受けてユーザーの行動を分析していきます。
この日の最終目標はストーリーマップの作成です。
ユーザージャーニーマップ
- 前項で作成したペルソナをもとにユーザーの行動を分析しています。
- 行動・思考や感情でグルーピングを行い、ペルソナや顧客理解のフェーズをもとに投票し、それを次のストーリーボードの骨子にします。

ストーリーボード
- ペルソナ・ジャーニーマップをもとに、ユーザーの行動をストーリーに落とし込みます。
- ユーザーがどのようにこの機能・サービスを使うのかを箇条書きやイラストを用いてストーリーボードを作成します。
- こちらの投票はストーリーボード自体の投票の他にストーリーにでたセンテンスにも投票を行います。
- 投票の結果を受けてグループワークを行い、チーム全体としてのストーリーをまとめていきます。

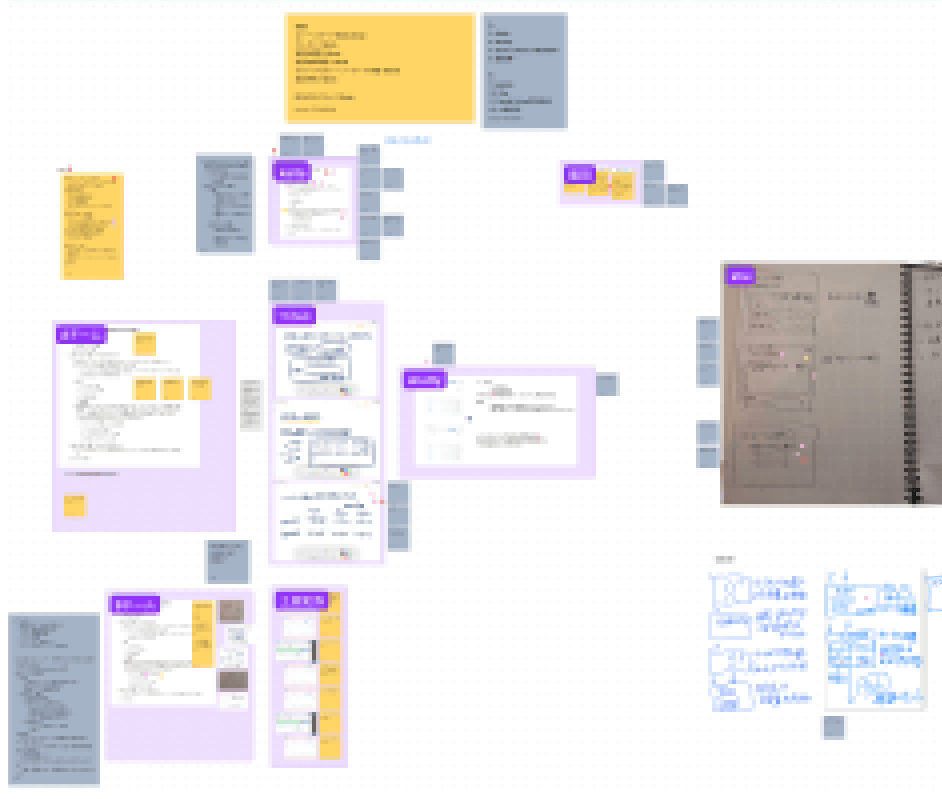
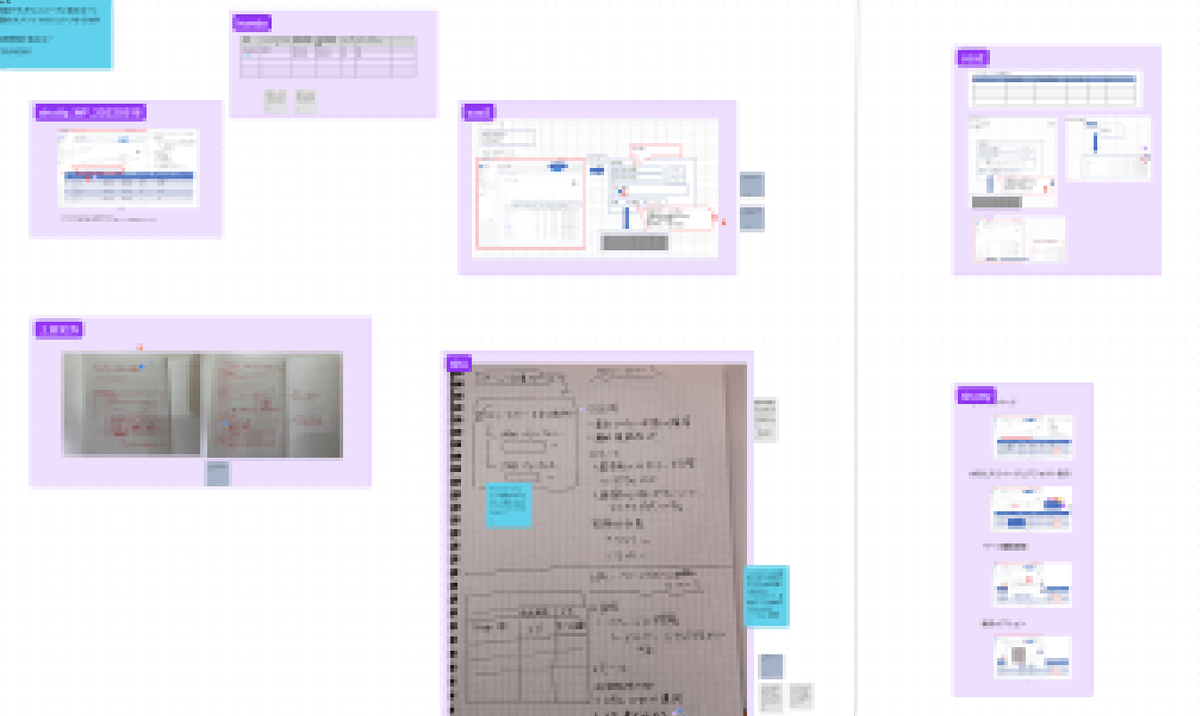
3. 決定
決定のフェーズではプロトタイプの作成を目標とします。
元来のスタイルでは、個人で作成・グループワーキングを繰り返すフェーズですが、今回はワイヤーフレームの作成を中心とし、それをもとにデザイナーがプロトタイプを Figma で作成しました。
ワイヤーフレーム
- ストーリーボードをもとに、実際のアプリケーションのワイヤーフレームを作成します。
- ストーリーボードと同様に、投票と調整を繰り返します。
- 投票の結果を受けてグループワーキングを行い、チーム全体のアウトプットとしてまとめていきます。

プロトタイプ
- ワイヤーをもとにより、具体的なアプリケーションのプロトタイプを構築します。
- こちらは実際にコードを書くこともありますし、デザインツールで作成するケースも多いです。
- モブプロやペアワークを繰り返し、意見を出し合いながら構築していきます。
- 今回は先述の通り、時間や参加者の関係上、デザイナーの方がワイヤーをもとにプロトタイプを作成しました。

4. 検証
- 最後に検証です。
- 今回はチーム内レビューを行い、そのレスポンスを反映。その後 CSM (カスタマーサクセスマネージャー)のレビューを行いそのレスポンスを前述のプロトタイプに反映しました。
よかったこと
1. 意見交換が活発だった
社外のメンバーも含めての開催だったので、はじめましての人も多く発言が少なくなってしまうことを危惧していましたが、各々が積極的に発言をしてくれたため議論を活発に進めることができました。
最初に実施したアイスブレイクで和やかな雰囲気ができたことが要因かと考えています。
2. 機能の前提にあるユーザーや課題への共通認識を持てた
どんな人に向けて、なぜその機能を作るのかという部分から考えられたので、メンバー同士の目線を揃えることができました。
3. 開発のモチベーションにつながった
機能について自分たちで深堀りしたことにより、その機能を作る理由が明確になり開発のモチベーションに繋がりました。
改善ポイント
1. ステークホルダーに参加してもらう、もしくはレビューのタイミングを増やす
今回はスケジュールの都合から、ユーザーへの理解が深い CSM に参加してもらうことができませんでした。
結果として、デザインスプリント前のヒアリングと最終日の検証でしかレビューしてもらうタイミングがなく、デザインスプリント中の軌道修正を行えませんでした。
次回開催する場合は、CSM にもデザインスプリントに参加してもらうか、難しい場合はチェックポイントを適宜設けるなどの対策を講じたいです。
2. 時間内にワークを終える意識を持つ
ワークの時間が延びに延び、スケジュールがどんどん後ろ倒しになっていきました。
時間内にワークを終えるという意識と、各ワークで何を達成すれば完了かの理解が不十分だったのが原因かと考えています。
今回のようにデザインスプリント自体が初めてのメンバーが多い場合は、デザインスプリント自体の理解を深めるための事前準備があってもよいと感じました。
3. 始める前にデザインスプリントの共通認識を持つ機会を作る
上記の内容とかぶりますが、デザインスプリント自体がどういったものなのか、何を目的としたものなのか、メンバーによって理解がバラバラのまま進んでいってしまいました。
共通認識を持つ機会を作ることで、より効果的にデザインスプリントを進められるようになると思っています。
まとめ
今回のデザインスプリントを通して得られたもののなかで、一番価値があったものは、「僕ら(プロダクトチーム)って、テックタッチを実際に使ってくれているお客さんのことほとんど知らないんだね…」という共通認識でした。
機能について話すときに「ユーザーってそういう風には使わないでしょ?」とか「こっちのほうがユーザーに対してメリット訴求できるよね」といった会話自体は以前からありました。でも、今話している「ユーザーって一体誰?」の解像度がめちゃくちゃ低かったということです。
ユーザーの定義が曖昧なまま新機能開発や機能改善をしても、芯を食ったソリューションは提供できません。もちろん、お客さんや社内の CSM からのフィードバックをもとに試行錯誤を繰り返せばいつかは辿り着くかもしれませんが、僕たちにそんな回り道をしている時間はありません。
じゃあ、どうするか。
もっとユーザーを理解しよう!という別な取り組みがちゃんと始まっているので、その話はまた別の機会に。
お後がよろしいようで。